Usability tips for embedding Macromedia Flash
Macromedia Flash plug-in detection
Users are going to have different levels of capability according to their Macromedia Flash plug-in. If features within the Macromedia Flash content require a specific version of the plug-in to run, developers should add this detection into the project.
As of Macromedia Flash Player 4, developers can detect the Macromedia Flash Player version from ActionScript. Thus, the developer would not need to rely on JavaScript that may or may not work reliably with some browsers. Plug-in detection techniques are available at the Macromedia Flash Exchange.
If a specific version of the Macromedia Flash plug-in is needed to view the content, offer the user the option of downloading the Macromedia Flash plug-in or viewing the content in an alternate format. You can always see the latest Macromedia Flash Player penetration statistics at Macromedia.com.
Provide users a non-Macromedia-Flash option
Its a good idea to provide a non-Macromedia-Flash option for content for the four percent of users who don't have the Macromedia Flash plug-in. Non-Macromedia-Flash versions of content will help with search engine registration and it will offer faster access to content for users with low-bandwidth connections.
Separate content based on bandwidth needs
Allow users to select the level of their connection speed. Users with low-speed connections don't necessarily need or want all the bells and whistles that Macromedia Flash content offers. Provide these users with versions of the content devoid of lengthy sound files and high-resolution bitmaps. Once the file size is reduced, the load time will be shorter; and the user experience for this sector of site visitors is improved.
Processor speed and graphic abilities of the computer playing the Macromedia Flash content also factors into performance. Certain animation techniques like alpha blends and scaling tax the processor heavily. For users with older computers, offer a slow-processor version of animations whenever possible.
Developers can use Macromedia Flash to test connection speed before loading various elements of the Macromedia Flash content. By timing how long it takes to load specific content, say 20k of data; the developer can then set a variable, that tells Macromedia Flash which content to deliver to the user.
Pre-loading content
No matter what the connection speed, optimize content for low-bandwidth delivery. Use the streaming ability of Macromedia Flash to build up content as it loads. As users focus on content before other elements in the design, try to have the content loaded within five seconds if possible.
To reduce download time use vector-based images, which are lower in memory size than bitmap images. Complex bitmaps, nevertheless, are better left as bitmap files. Fonts also increase the size of the Macromedia Flash content. Stick to a small number of fonts and experiment to find fonts that do not increase the file size too much. Using device fonts decreases the file size but device fonts do not display as anti-aliased.
To analyze how well Macromedia Flash content will perform over various bandwidths, use the built-in Bandwidth Profiler located in the View menu of the Test Movie mode. Even compact Macromedia Flash animations consume bandwidth and can delay or distract users from reaching their end-goals.
When the project necessitates that users experience a large download, it helps to offer progress status in the loading screen. Progress can be shown as either percentage loaded (20%) or as amount of data loaded (20k). By offering this information to users, you better equip them to determine how much time the download will take.
Launching Macromedia Flash content in a browser
The back button in the Web browser is the single-most used navigation element by users. The back button does not work with Macromedia Flash content. Instead of taking the user to the previous state of the Macromedia Flash content, the back button takes the user to the previous HTML page. This is a serious dilemma that Macromedia Flash developers must deal with to improve usability. Here are a few strategies:
Create single-page content divisionsThe best way to support the browser level navigation tools (the forward and back buttons) is to separate Macromedia Flash movies into logical sections and place them on individual HTML pages. When you deliver content in this manner, users are also able to bookmark specific Macromedia content using their browser bookmark feature.
Use framesBy using frames, meta-refresh tags and JavaScript together to display Macromedia Flash content, developers can build a back button handler that will warn the user before taking them to a previous page. A sample of this script is available on the Macromedia Flash Exchange.
Use pop-up windows |
|
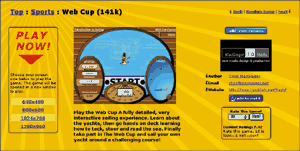
www.flashkit.com This screen shot, taken from the Macromedia Flash kit.com, demonstrates a number of good usability practices. |
Another way to deal with the Back button conundrum is to offer the user the option to launch the Macromedia Flash content in a new window without a toolbar. Pop-up windows should be only offered as an option to the user, never as an automatic step in launching Macromedia Flash content. Automatically opening pop-up windows leads to user user distrust and is poor usability in general. Launching pop-up windows also required that the user's browser supports JavaScript. Beware that when the back button is removed, users are more likely to close the window.
Launching Macromedia Flash content in a pop-up window allows for control over a number of aspects of the window. JavaScript can be used to control the size and location of the window, whether or not the status bar and scroll bars are displayed and if the window is user resizable. Developers should not overly customize the appearance of the browser window. Elements such as the status bar, which provides connection information to the user, and the browser "chrome", the frame around the window, should not be removed.
The size of the pop-up window should be relative to the screen size of the user's monitor. JavaScript can determine the resolution of the monitor. Offer users options to increase their control over the Macromedia Flash content. Options could include full-screen, half-screen and the option of launching the Macromedia Flash content in the current window.
The performance of the Macromedia Flash content is related to the speed of the processor and the size of the Macromedia Flash content within the window. Macromedia Flash animations within a 640x480 window will play faster than animations in a 1600x1200 window. The larger the area the content covers, the faster the processor has to be to display it. Offering users control over the display size of the Macromedia Flash content will better their user experience.
The page offers the user a synopsis of the Macromedia Flash content in HTML text allowing for searching and search engine indexing. The user is also offered a number of different-sized browser windows allowing the user to control the environment in which the Macromedia Flash content is displayed. The page also lets the user know how large the Macromedia Flash content is, which allows them to determine whether they have the bandwidth to load the file in a reasonable amount of time.
MacGregor Media | Macromedia White Paper: Developing User-Friendly Flash Content
Contacts - Credits